I spend a considerable amount of time in Photoshop making slide backgrounds for presentations, and I am always looking for ways to speed up the process. While I was compositing an image, I happened to be listening to music on iTunes while browsing for images on Shutterstock. I got distracted by a phone call and
I spend a considerable amount of time in Photoshop making slide backgrounds for presentations, and I am always looking for ways to speed up the process. While I was compositing an image, I happened to be listening to music on iTunes while browsing for images on Shutterstock. I got distracted by a phone call and
must have clicked onto iTunes when I got up to answer and resultantly switched to iTunes as the active application. When I returned from the phone call, I hit command+t on the keyboard to open a new tab in my Firefox browser (I’m a mac guy if this seems foreign to you) and instead, the iTunes visualizer came up.
 I left it going for a while and had an epiphanic moment. I wondedered, “Is it possible to get a screenshot of that?” So I tried the old command+shift+4 to turn on the screen capture mode and took a screenshot of the visualizer, getting the image above.
I left it going for a while and had an epiphanic moment. I wondedered, “Is it possible to get a screenshot of that?” So I tried the old command+shift+4 to turn on the screen capture mode and took a screenshot of the visualizer, getting the image above.
I thought this would make a good background for a presentation if I just do a little bit of photoshop magic. This screencap reminded me of water, so I decided to go with a baptism theme. I did a gaussian blur on the background image to take out the waveform details. I quickly searched the web and found a decent image of a baby being baptized. (Since this isn’t for commercial purposes, I figured I’d just grab an image for the sake of demonstration.)
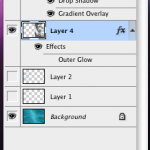
 Next, I went into photoshop and desaturated the image. I pasted it into a layer over my existing screen capture and made the layer an overlay layer.
Next, I went into photoshop and desaturated the image. I pasted it into a layer over my existing screen capture and made the layer an overlay layer.
I dropped the opacity of the source image and then added a text layer. I applied a gradient overlay to the text layer as a radial rather than linear gradient using the same background blue. Then I applied a text warp, and edited the type until I liked how it looked. Pretty simple!
Technorati Profile